Ditto’s 2025 Year in Review
.png)
December 18, 2025
Ditto’s 2025 Year in ReviewGet a quick recap of all the big product releases and updates from 2025, and a sneak preview of what’s coming next year.
Product
Ellie McCandless
Latest
All Posts
The ephemeral design system: impermanence as intentional strategy
.png)
The ephemeral design system: impermanence as intentional strategy
Design systems are hard. Building Ditto 2.0 made design systems even harder.
Quinn Keast
November 14, 2025
Editorial
Ditto 2.0: The “Why” Behind the Rebrand

Ditto 2.0: The “Why” Behind the Rebrand
Take a peek behind the curtain to get the story behind Ditto's recent rebrand.
Ellie McCandless
November 13, 2025
Feature
Don’t sweat the setup (and other major improvements to Ditto)

Don’t sweat the setup (and other major improvements to Ditto)
We’ve built on Ditto 2.0 to reduce the friction of import and manual setup—and make working from Ditto easier than ever.
Jessica Ouyang
November 4, 2025
Product
Beyond Efficiency: How Content Designers Should Be Thinking About AI

Beyond Efficiency: How Content Designers Should Be Thinking About AI
AI isn’t your shortcut. It’s your collaborator. The difference changes everything.
Ian Richards
October 29, 2025
Editorial
How Ready Is Your Organization for AI?

How Ready Is Your Organization for AI?
AI accelerates everything. SignalScale™ shows if your systems can survive the speed. Ditto makes sure they do.
Ian Richards
October 16, 2025
Feature
The Power Shift in Content Design: AI Isn’t Replacing Us — It’s Making Us More Essential

The Power Shift in Content Design: AI Isn’t Replacing Us — It’s Making Us More Essential
AI accelerates. Ditto anchors. Content design becomes the operating system of digital experience.
Ian Richards
October 8, 2025
Editorial
Applying Agile principles to content design

Applying Agile principles to content design
Thomas Chan, Head of Copy at Bybit, shares how he uses Agile concepts to manage his content design team.
Thomas Chan
October 6, 2025
Editorial
Making AI Copy Human: A Content Designer’s Guide

Making AI Copy Human: A Content Designer’s Guide
Thomas Chan, Head of Copy at Bybit, shares how to maintain humanity in the world of AI copy.
Thomas Chan
September 26, 2025
Editorial
How Passare ships smarter, clearer product copy with Ditto

How Passare ships smarter, clearer product copy with Ditto
Passare invested in cross-functional review workflows in Ditto to ship better copy, and build a better experience for users.
Ditto Stories
September 9, 2025
Case Study
Your content style guide doesn’t work… because it’s not where you work

Your content style guide doesn’t work… because it’s not where you work
We don’t need better style guides for product copy. We need better integration.
Quinn Keast
September 5, 2025
Editorial
Newsletter
Never miss an update: Sign up for updates, exclusive insights, and product releases.
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Case Study
View all
Product
All Posts
Ditto’s 2025 Year in Review
.png)
Ditto’s 2025 Year in Review
Get a quick recap of all the big product releases and updates from 2025, and a sneak preview of what’s coming next year.
Ellie McCandless
December 18, 2025
Don’t sweat the setup (and other major improvements to Ditto)

Don’t sweat the setup (and other major improvements to Ditto)
We’ve built on Ditto 2.0 to reduce the friction of import and manual setup—and make working from Ditto easier than ever.
Jessica Ouyang
November 4, 2025
How to build your AI content system in Ditto

How to build your AI content system in Ditto
Your step-by-step guide to building your own AI content system, with Ditto's new AI-enforced style guide features.
Ellie McCandless
August 28, 2025
New features of new Ditto

New features of new Ditto
Get the specifics on Ditto 2.0: New features, new workflows, new possibilities.
Ellie McCandless
August 26, 2025
June Product Spotlight: New Improvements and Enhancements

June Product Spotlight: New Improvements and Enhancements
Check out what's recently been released into your Ditto workspace.
Ellie McCandless
June 30, 2025
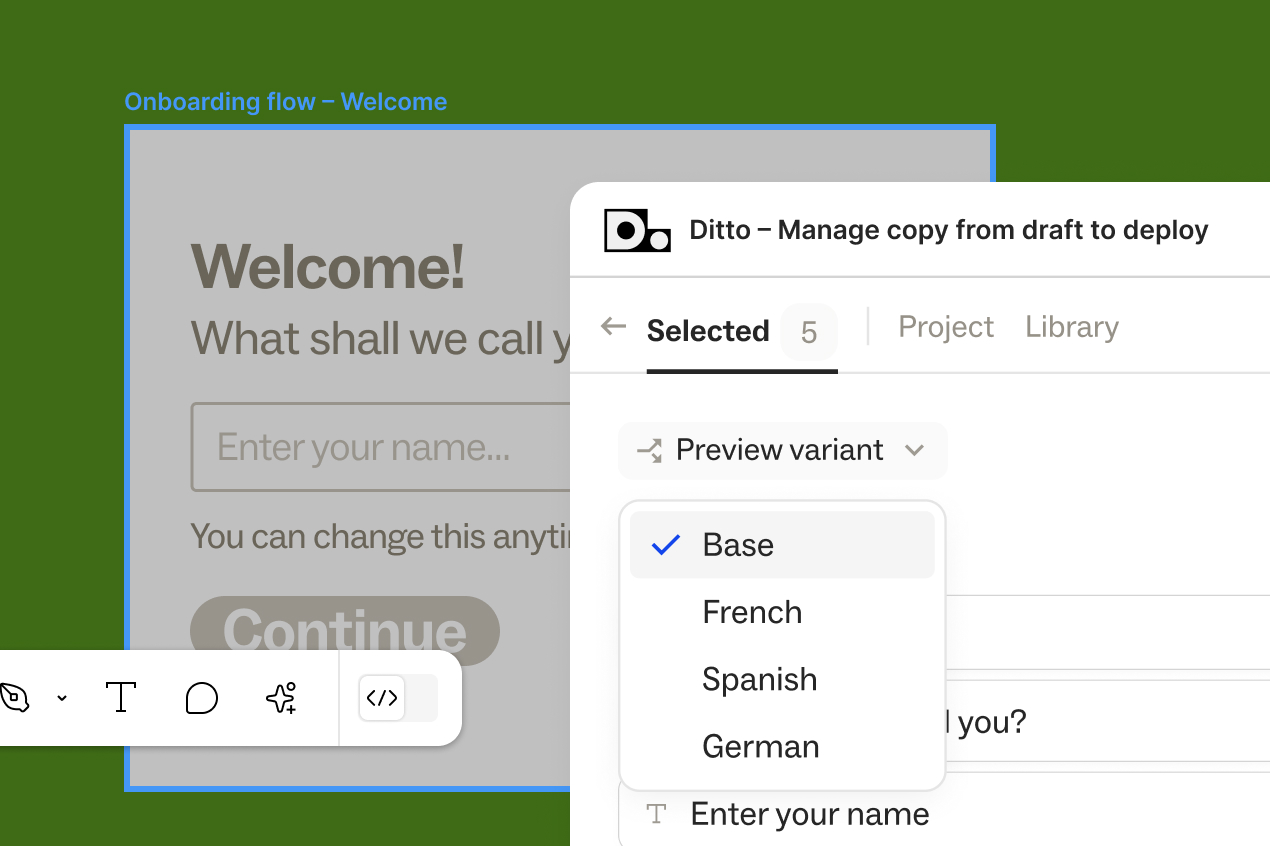
The All-In-One Guide to Localizing with Ditto

The All-In-One Guide to Localizing with Ditto
Whether you want to manage all of your translations in Ditto or integrate with a TMS, Ditto helps for a seamless localization workflows.
Jessica Ouyang
June 30, 2024
In the end, words on a page or in a service or in a print source don’t belong to any of us. They belong to our users.
Jane, Roxboro Design
Editorial
All Posts
The ephemeral design system: impermanence as intentional strategy
.png)
The ephemeral design system: impermanence as intentional strategy
Design systems are hard. Building Ditto 2.0 made design systems even harder.
Quinn Keast
November 14, 2025
Beyond Efficiency: How Content Designers Should Be Thinking About AI

Beyond Efficiency: How Content Designers Should Be Thinking About AI
AI isn’t your shortcut. It’s your collaborator. The difference changes everything.
Ian Richards
October 29, 2025
The Power Shift in Content Design: AI Isn’t Replacing Us — It’s Making Us More Essential

The Power Shift in Content Design: AI Isn’t Replacing Us — It’s Making Us More Essential
AI accelerates. Ditto anchors. Content design becomes the operating system of digital experience.
Ian Richards
October 8, 2025
Applying Agile principles to content design

Applying Agile principles to content design
Thomas Chan, Head of Copy at Bybit, shares how he uses Agile concepts to manage his content design team.
Thomas Chan
October 6, 2025
Making AI Copy Human: A Content Designer’s Guide

Making AI Copy Human: A Content Designer’s Guide
Thomas Chan, Head of Copy at Bybit, shares how to maintain humanity in the world of AI copy.
Thomas Chan
September 26, 2025
Your content style guide doesn’t work… because it’s not where you work

Your content style guide doesn’t work… because it’s not where you work
We don’t need better style guides for product copy. We need better integration.
Quinn Keast
September 5, 2025
David Hamilton: How I built content design standards at General Motors

David Hamilton: How I built content design standards at General Motors
Hear from David Hamilton, Head of Content Design at General Motors, on how he build and scaled a content design standards program at GM.
David Hamilton
September 2, 2025
Making the invisible visible: How to involve non-writers in UX writing

Making the invisible visible: How to involve non-writers in UX writing
Maggie Kornaev, UX Writer at Wix, shares three tips to collaborate with non-writers and make the UX Writing function more strategic.
Maggie Kornaev
June 9, 2025
The best product text involves more opinions, not less.

The best product text involves more opinions, not less.
Stakeholder opinions aren't the problem; broken processes are the problem. Learn how to build a collaborative process that works.
Ellie McCandless
June 18, 2025
Want better retention? Start with copy.

Want better retention? Start with copy.
Looking to influence your product retention numbers? Look no further than your product copy.
Ellie McCandless
July 28, 2025