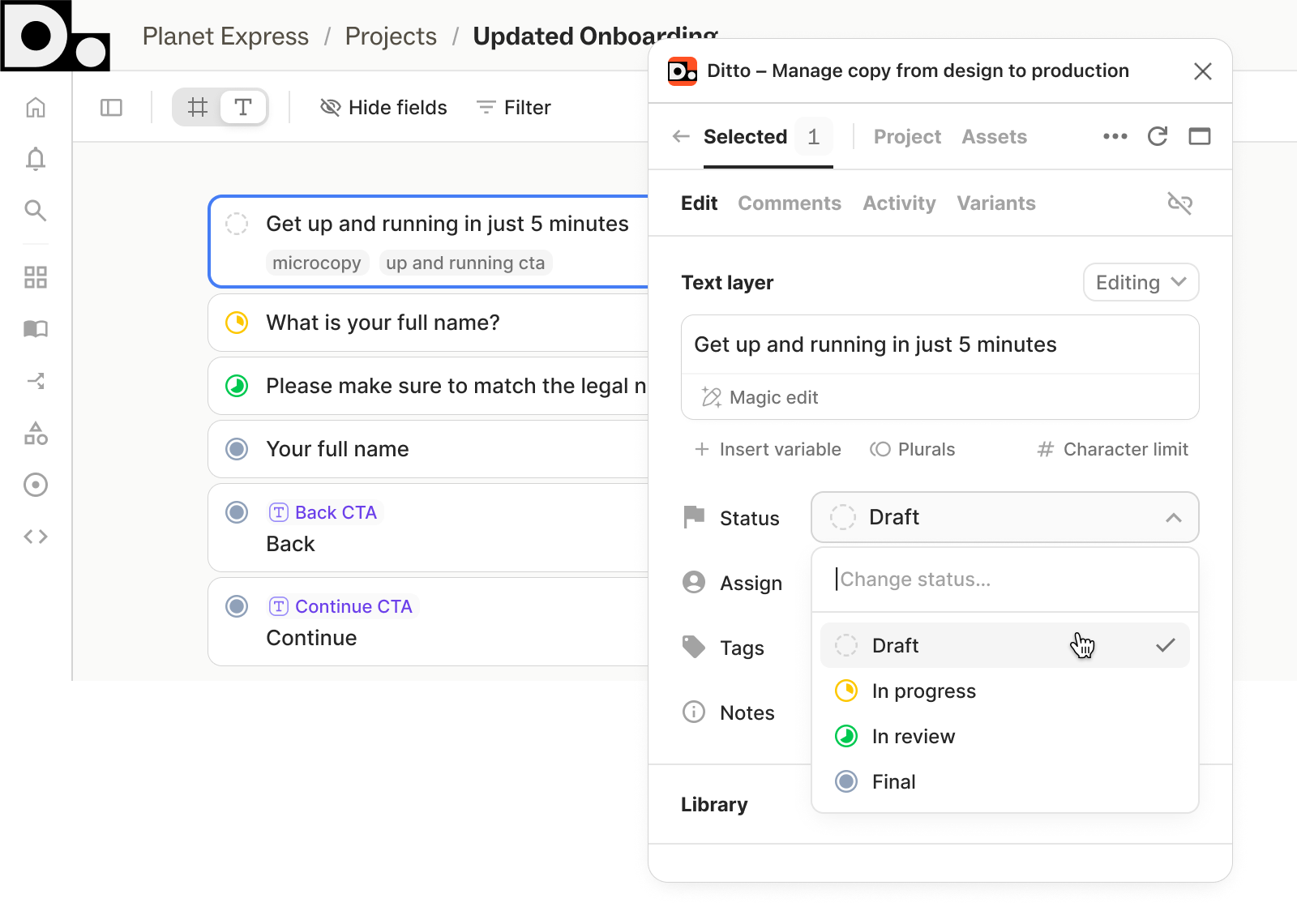
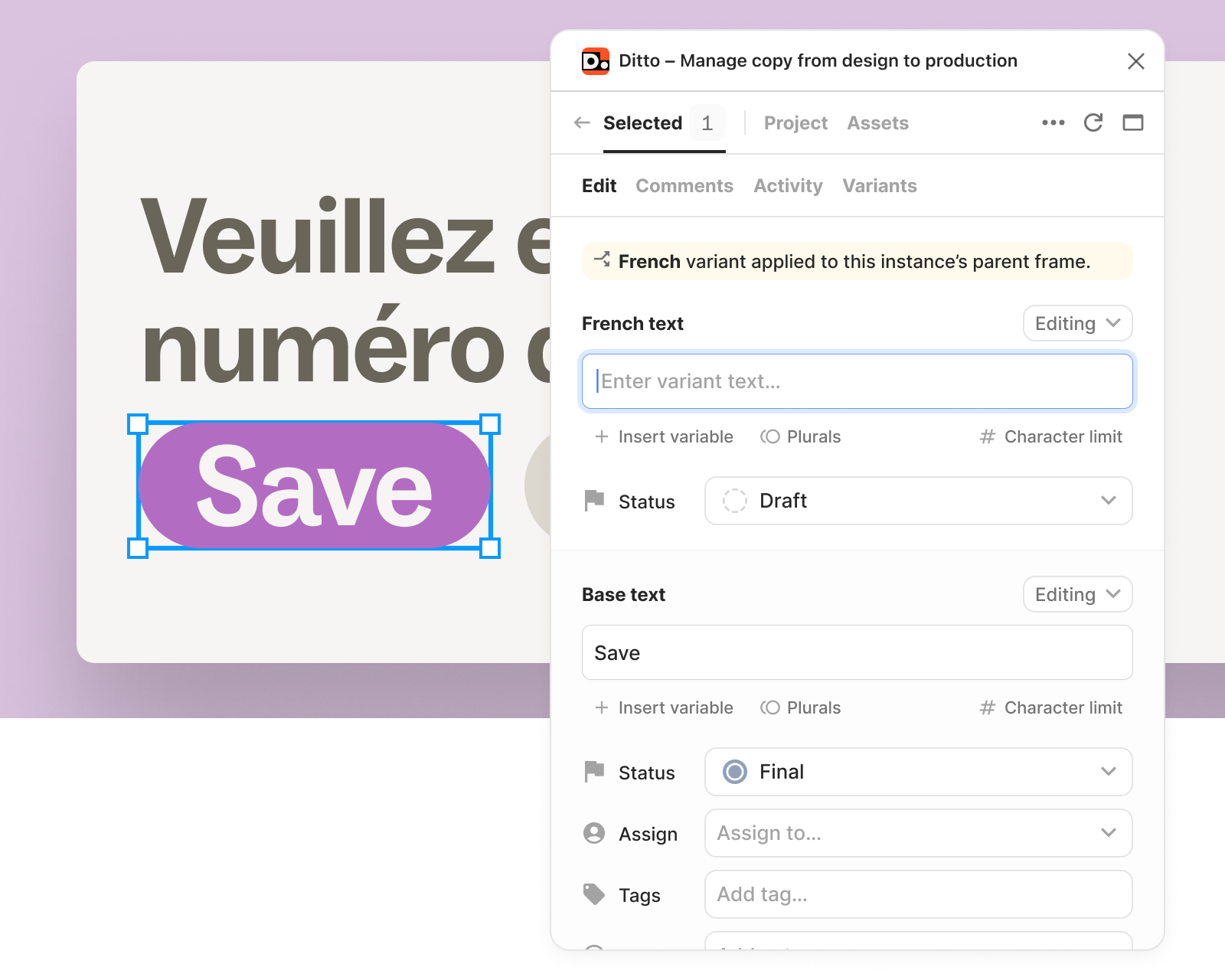
We’ve made some updates to Ditto statuses to make managing the lifecycle of your copy more intuitive. Status labels, icons, and colors are updated to reflect your workflow better and improve visibility across the web app and activity panel.
- New progress icons: We’ve replaced the thin colored lines that used to indicate status, now each text item will have distinct icons located directly on the card.
- Simplified status labels: We’ve updated our labels to distinguish clearly between work-in-progress copy and unlinked text layers:
- Draft (formerly "No status")
- In Progress (formerly "Work in progress")
- In Review (formerly "Ready for Review")
- Final (no change)
- Action-oriented colors: We’ve moved away from the traditional stoplight colors. The new palette is designed to draw your eye to copy that needs immediate attention, such as items In Progress or In Review.
- Activity panel updates: New labels and icons will now show up in your project’s activity history, making it easier to scan for recent changes.
These UI and label changes don’t affect the statuses used in our API (FINAL, WIP, REVIEW, NONE), so your existing developer integrations will continue to work without interruption.
Learn more about using statuses to manage your team's workflow on our Status Help Center page.