Building a system around your product text (from draft, to design, to development, and beyond!), means that Ditto needs to scale and flex across all kinds of workflows — one of the biggest being translation and localization workflows.
In this blog post, we wanted to share two of the main ways we’ve seen teams use Ditto to localize their text, as well as the key ways Ditto can help streamline the entire process. In this post, we’ll cover:
1. How to use Ditto Components and Variants for localization
2. Localizing with just Ditto
3. Localizing with Ditto and a Translation Management System (TMS)
🧠 How does translated text work in Ditto?
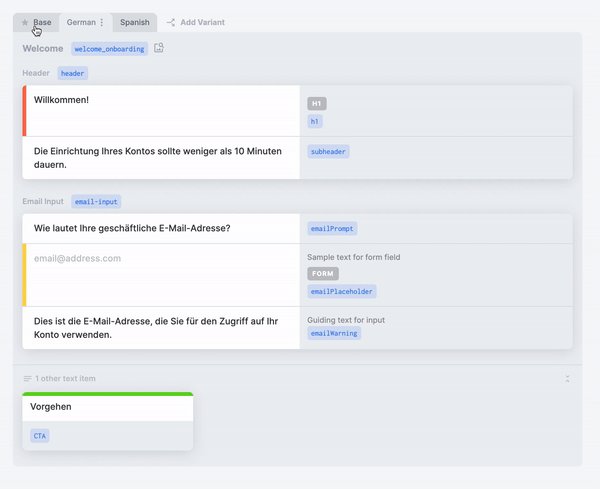
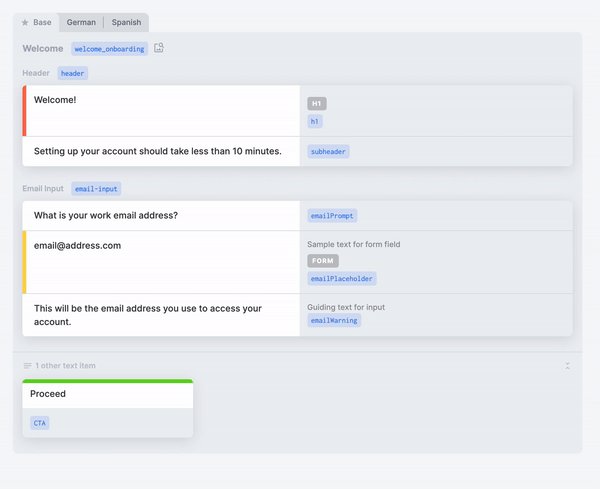
A core functionality of Ditto is allowing teams to systemize their product text, in all its forms. Two features in Ditto are key to building that scalable and reusable system: Components and Variants.
👉 Components
Components are reusable text items that are synced across projects and stored in the Component Library for your workspace. Edits to the text or metadata of a component automatically sync to all the places that component is used across your product.
This means that if a text item (for example a CTA or an error message) in your product is currently repeated across multiple product areas or Figma mockups, you’d only need to edit the text once and the edit will sync across all of the individual instances.
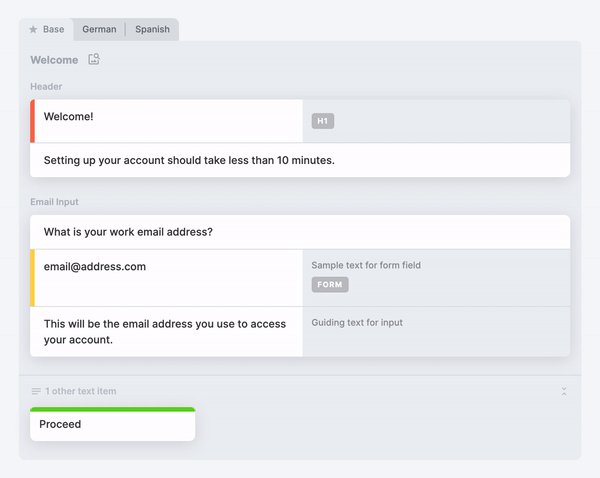
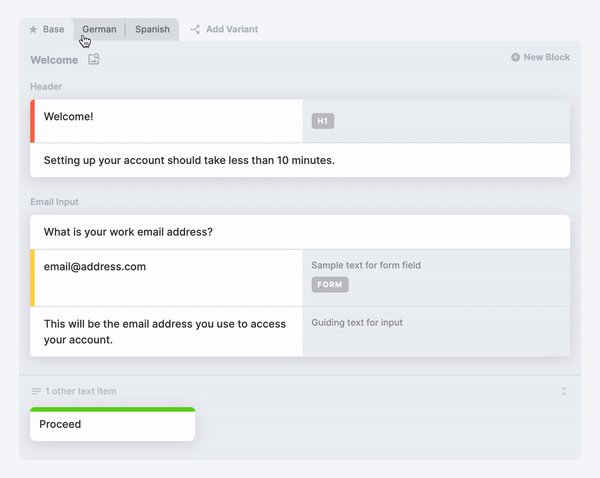
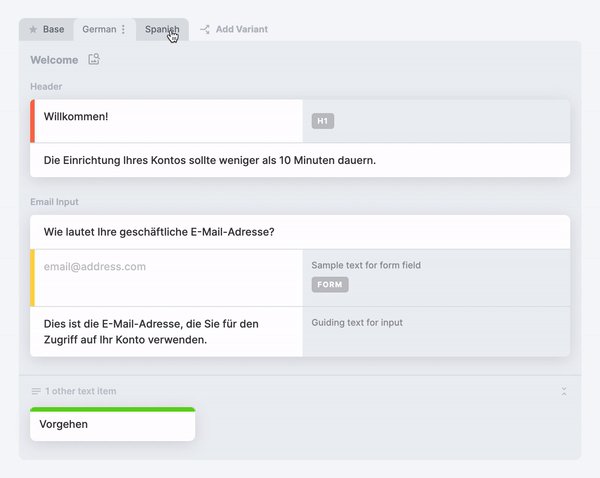
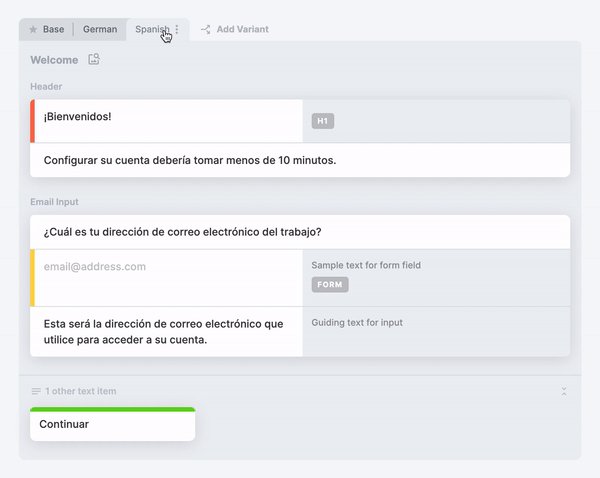
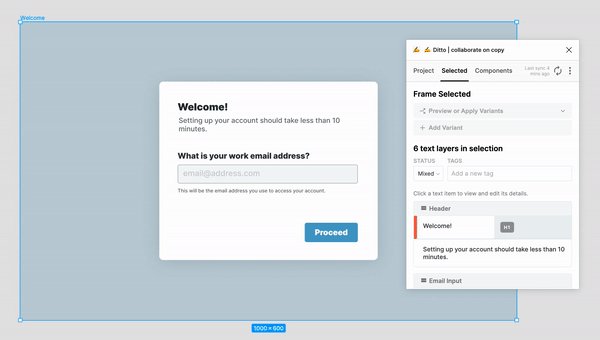
👉 Variants
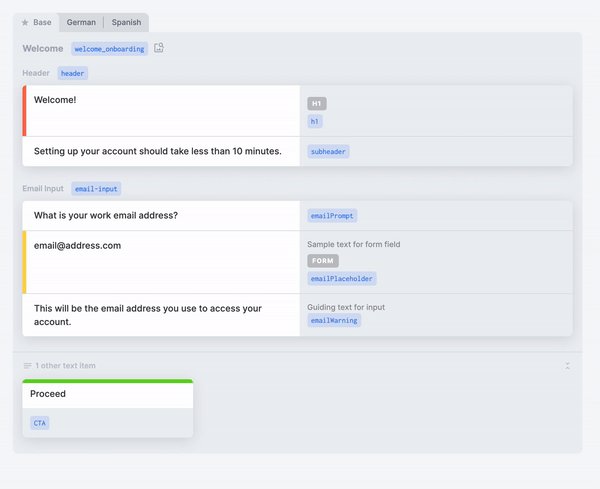
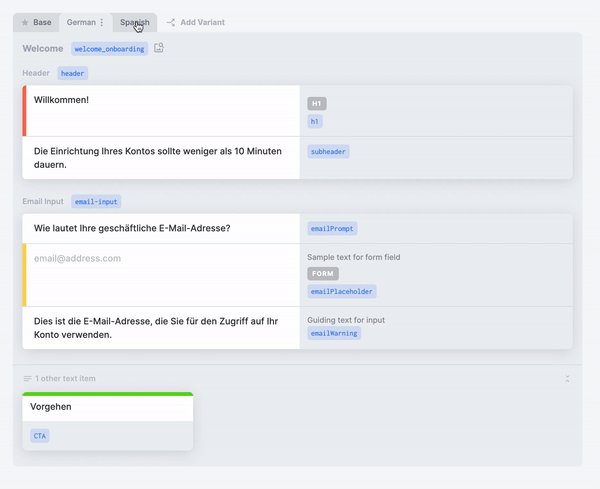
Variants in Ditto allow teams to write and manage variations in the base text. Teams commonly use variants for localization — a Variant might be the French or Japanese versions of your base text — but variants can cover anything from role-based text to A/B tests and explorations.

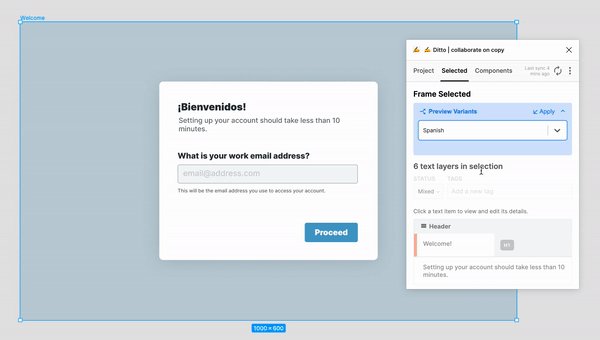
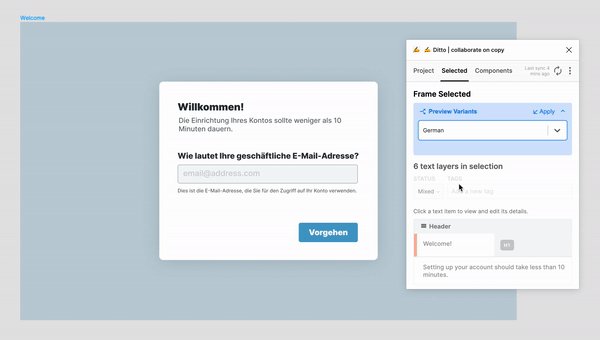
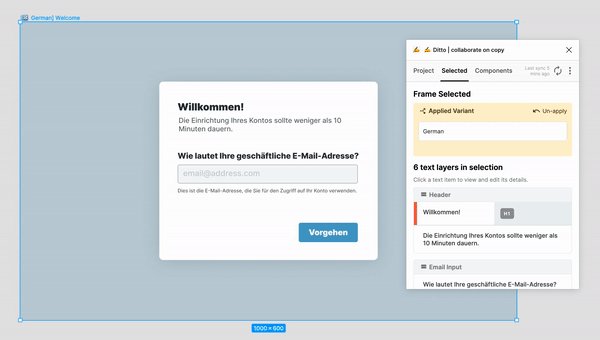
Variants can be previewed (or applied) directly to the designs so that teams can quickly see how translated text fits in the UI, without the tedious frame duplication and copy-pasting just to see how it fits.

Variants and components work together to help teams save time with translations. When you add a variant to a component, it applies to all of the component’s instances. This means, for example, that if you’ve already translated a CTA in one place, you won’t have to translate it again in the future.
Regardless of how you use Ditto to manage localization (whether fully in Ditto or with a TMS), Ditto reduces the time and money spent by eliminating duplicated translations. Rather than translating screen-by-screen or re-translating existing phrases, teams using Ditto can translate components once, and then save those translations in Ditto for reuse in the future.
🌏 Localizing with Ditto
Depending on your team’s current workflow and tech stack, you can use Ditto to localize in one of two ways — (1) with just Ditto or (2) with Ditto and a TMS.
With both of these options, Ditto provides a seamless way for teams to bring out the latest text from design files, manage text keys, and track edits to text. We’ll dive into both of these options, as well as why you might choose one or the other.
☝️ Option 1: Localizing with just Ditto
Many teams use Ditto to manage their localization in its entirety — from design all the way to development. This can be a good option if your translations are currently managed in-house and if your team isn’t currently using a translation management system (TMS).
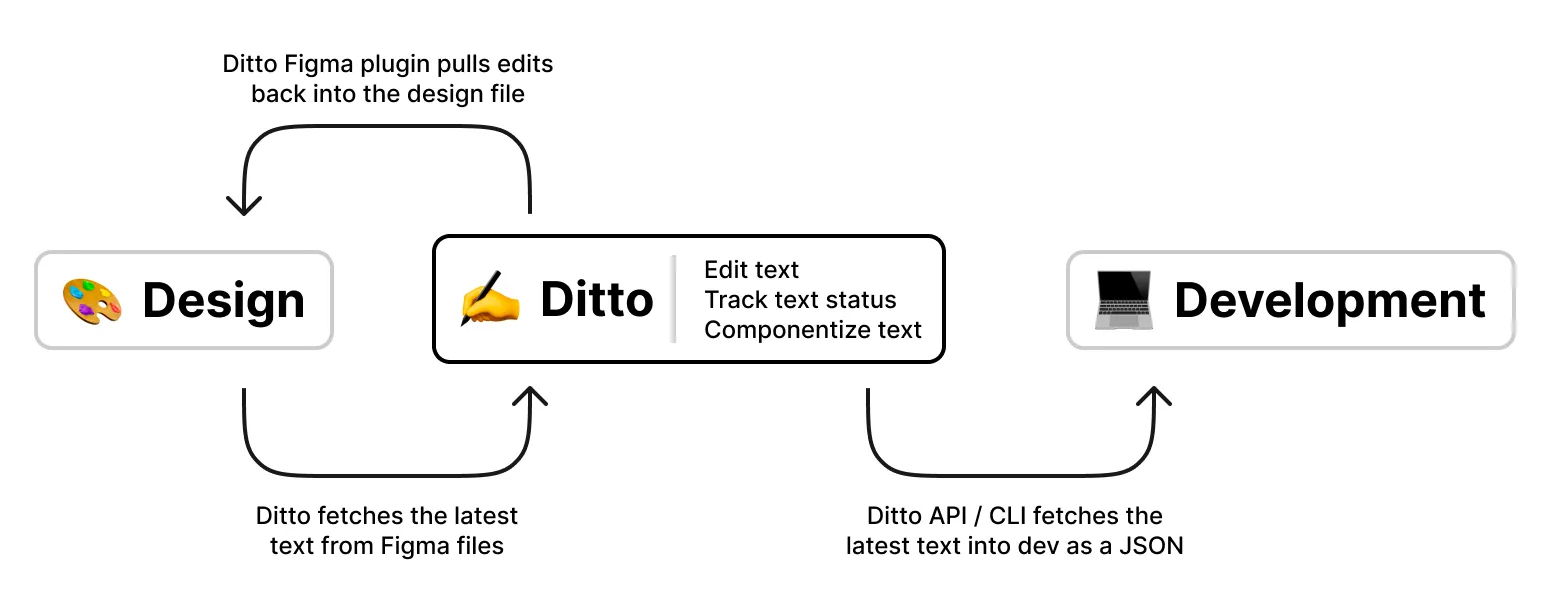
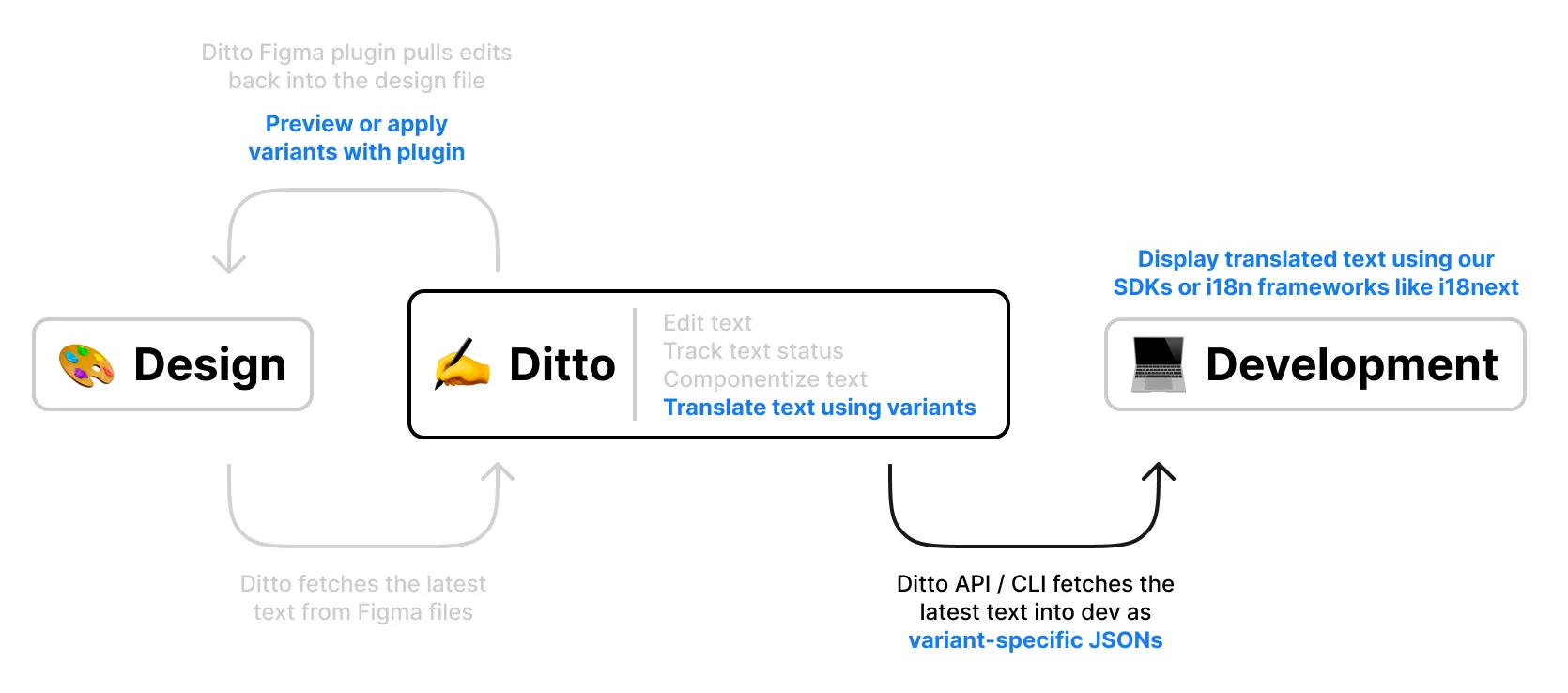
The basic Ditto workflow to integrate a single source of truth for product copy from design to development looks like this:

Using variants in Ditto, you can localize your team’s product text in the same workflow. By creating language-based variants, you can preview translations in the designs and generate localization files for development.

Variants make developer handoff simpler, too: Our API and CLI can fetch the text in Ditto into variant-specific JSON files, which keep the same text keys across variants. These files can be easily swapped to localize text in the product. You can read about how Uber Carshare used this workflow to localize their product text across multiple geographies.

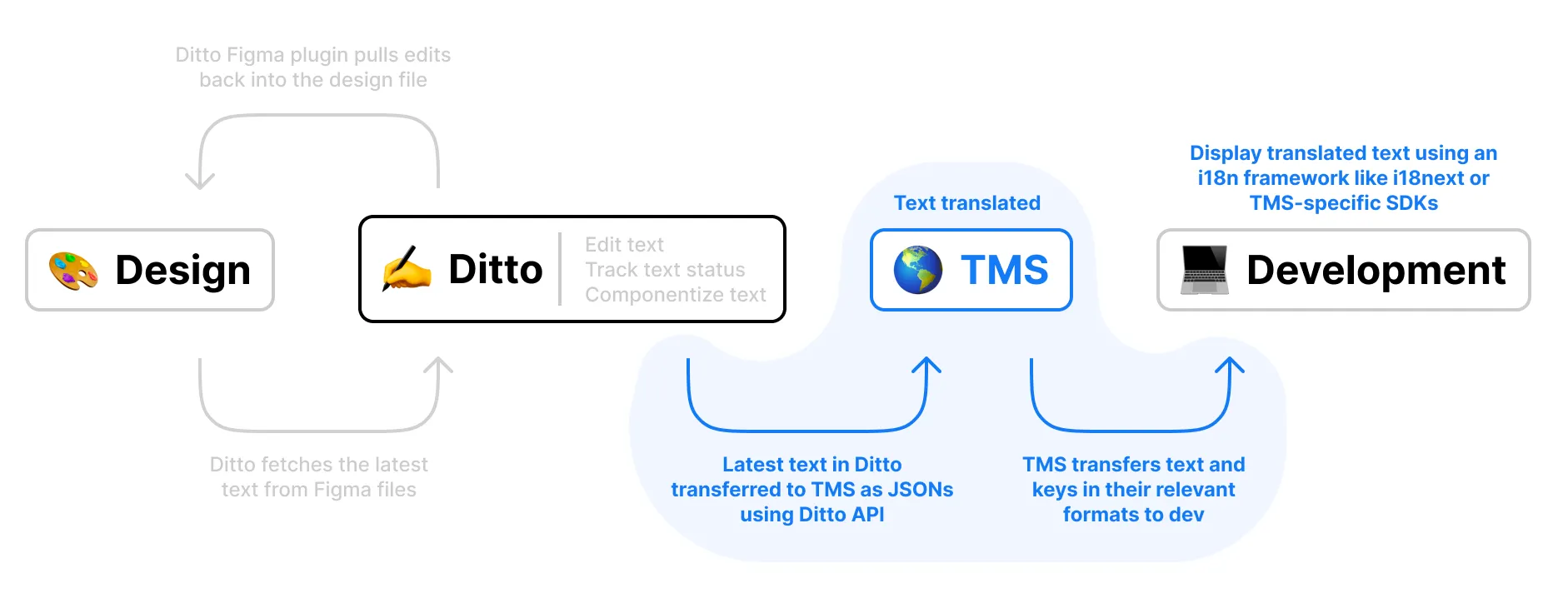
As a whole, the workflow to localize with Ditto isn’t very different from the core Ditto workflow to sync text from design to production:

Ditto’s JSON files are also directly compatible with internationalization frameworks like i18next. To check out a sample project integrating Ditto with React i18next, check out our example React i18next app.
✌️ Option 2: Localizing with Ditto and a TMS
You can also use Ditto in conjunction with a TMS to bring translations into your team’s Ditto ecosystem. This can be a good option if your team is currently using a TMS, or if your team is looking to utilize TMS-specific translation features such as machine translation or a TMS’s 3rd-party translators.
There are a couple of ways you can integrate a TMS to translate the text from Ditto. Ditto currently offers two out-of-the-box integrations with TMS tools: Lokalise and Crowdin. Check out our in-app integrations page to set these up with a few simple clicks.
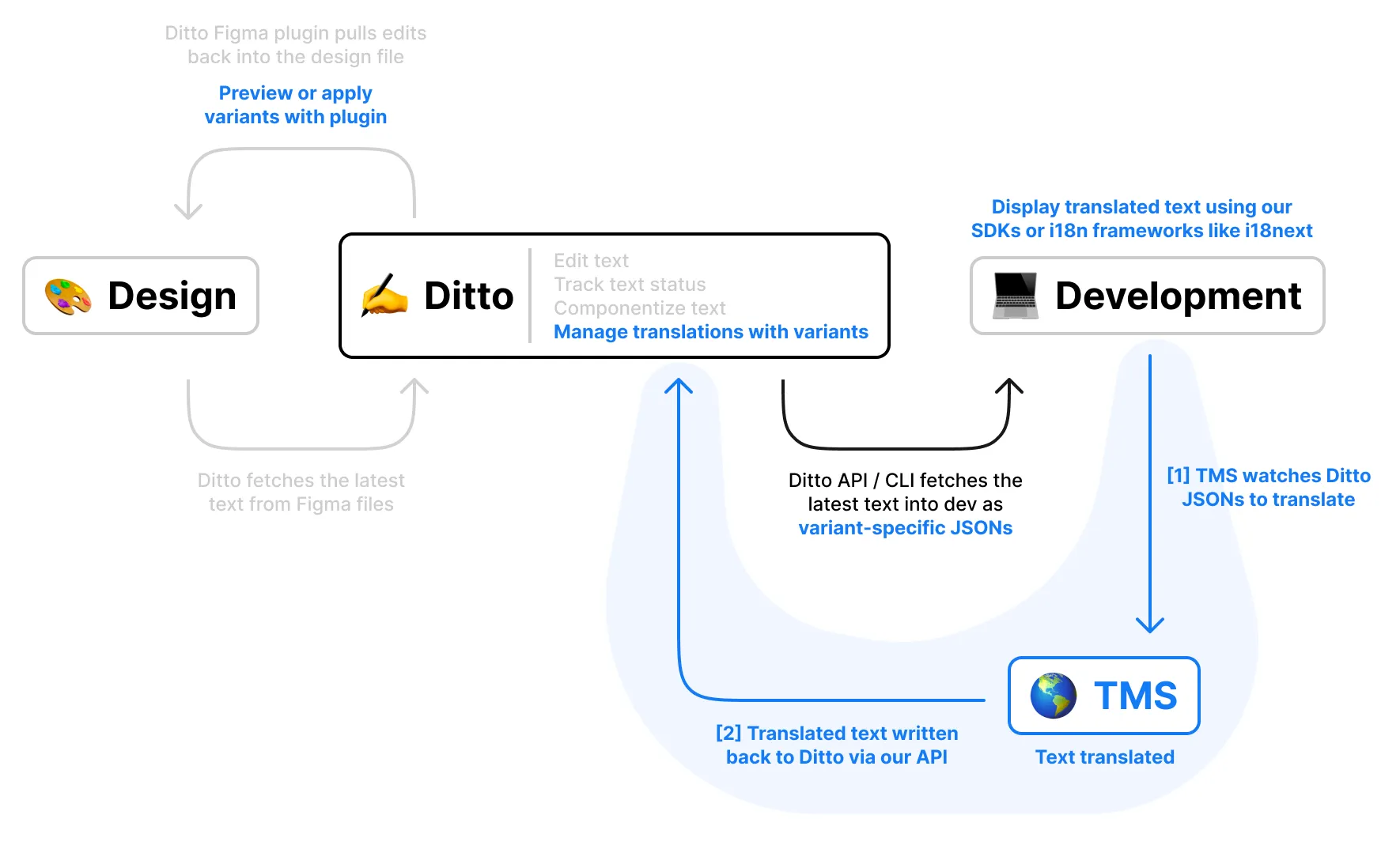
If you don't use either of those tools, don't worry: we’ll dive into three generic ways you can set this up! Keep in mind that different TMS’s have different features, which may not be applicable across all of these workflows. You can integrate Ditto and a TMS by setting up the TMS to ingest the JSON files created by Ditto. After text is ingested and translated in the TMS [1], you can also write it back to Ditto using our API’s PUT endpoint [2], which allows the translations to be used in other places or previewed in the design.

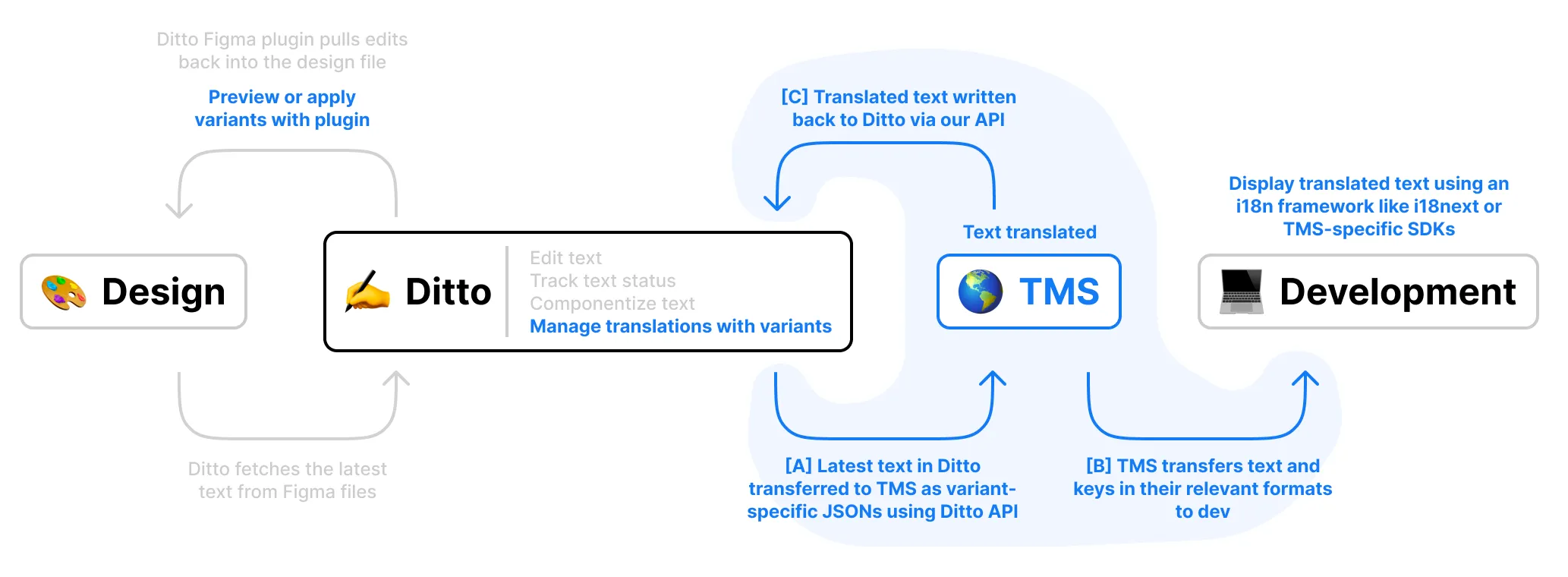
Instead of using Ditto to fetch translations in development, you can integrate a TMS with Ditto to manage the translation process [A] and rely on the TMS to surface text/translations to development. This can be helpful if your product is already reliant on a TMS to serve the product text [B] and aren’t looking to transition away, or if your TMS supports specific file formats that Ditto doesn’t yet support.
Like in the last setup, after text is translated in the TMS, teams can bring translated text back into Ditto using the Ditto API [C].

Lastly, removing the step where translated text gets brought back into Ditto, you can also use Ditto to manage the text up until the point in which it needs to get translated. Although you wouldn’t be able to manage or preview translations in Ditto, Ditto still provides a seamless way for teams to manage text in their base language and bring out the text for translation.

💪 Getting Started
To get started using Ditto to set up a single source of truth for your team’s product copy, just try out our web-app or Figma plugin. If you're a current Ditto user, be sure to check out our integrations with Lokalise and Crowdin to speed up your localization workflows and sync components between tools.
For more information, you can always check out our developer documentation or our product help guides.




.png)
.png)