Make Ditto work with your own team’s processes with new custom statuses. Capture specific stages—like "Legal Review," "Blocked," or "Ready for Translation"—to manage the work your way.
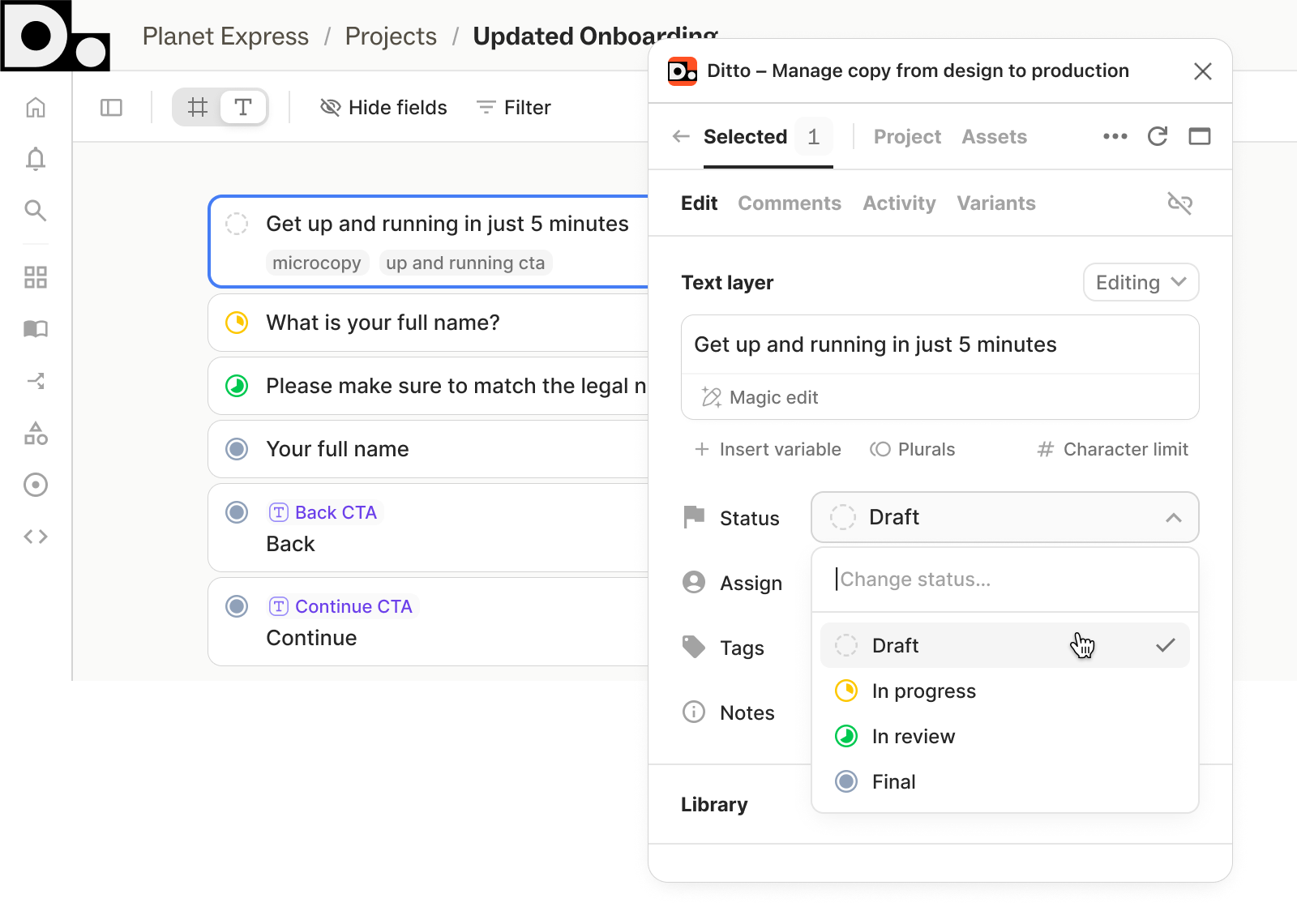
- Create and customize: Admins can head to workspace settings to add new statuses, choose custom colors, and select specific icons.
- Pick your order: Reorder your custom statuses alongside the default set to match your team's exact workflow, and hide the Ditto default stages if they don't fit your process.
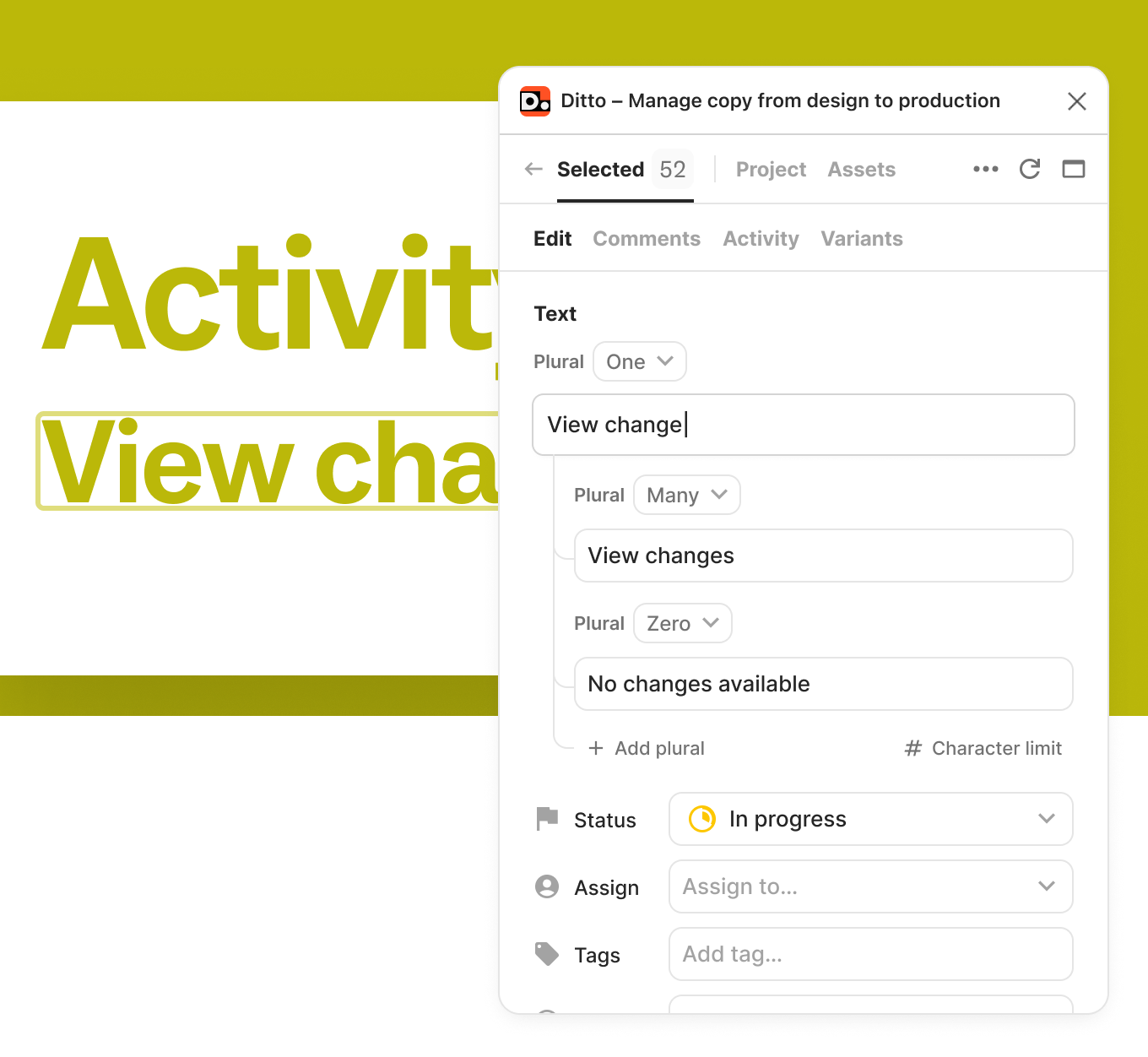
- See status in Figma: Custom statuses will appear as text labels in Figma layer names (e.g., “[Legal Review] Button Label”), so designers and developers can stay informed without leaving the file.
A few things to note:
- To maintain a consistent workflow for the whole team, only Admins can create or edit custom statuses.
- The "Draft" status will still be the default status for all text items and cannot be hidden or reordered.
- To prevent data loss, you cannot hide or delete a status currently assigned to text items. If you need to phase one out, move those items to a new status first.
Custom statuses are available for teams on our Enterprise plan. If you’re on a different plan, upgrade in your settings or reach out to our team to get access.



.png)